
5 Web Design Tips to Create Websites for Global Brands
Web design is a crucial aspect of any website. It can make or break the user experience. With the rise of mobile devices, a need for responsive design, and the demand for global sites, web designers must have diverse skills to succeed, including taking into account global expansion. Web design tips for global websites can come in handy.
Creating responsive websites for global brands is a daunting task. The website’s general tone and the many cultures of its target audience are only two of the numerous considerations to keep in mind. In addition, you need to meet the growing need for website translation.
Fortunately, a few universal web design tips can help you create a successful website for a global brand. By keeping these tips in mind, you can create responsive websites that will appeal to a worldwide audience.
1. Optimize Your Website for Local SEO
Local search engine optimization (SEO) focuses on optimizing and marketing a business to customers in its local area. As a result, it improves your online exposure and drives more foot traffic to your physical location.
Global websites often overlook it because they think it does not apply to them. However, even if your business is global, you can still take steps to improve your local SEO and attract more customers from specific target markets.
One way to do that is by adding location-specific pages to your website to optimize your website for local search. If you have multiple locations, create separate pages for each one. These pages should include all the critical information about that location, such as the address, phone number, and hours of operation. Don’t forget to optimize these pages for international SEO as well.
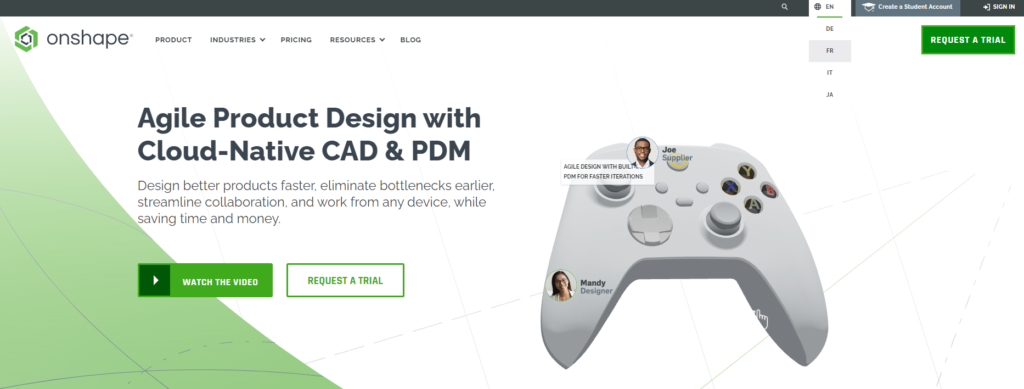
The global website of onshape, for example, has a dedicated section where you can select the language you want at the upper right corner of the website.
Also, make sure you use geo-targeted keywords throughout your website. These keywords include a location, such as “web design in Los Angeles.” Having these keywords makes you more likely to appear in search results when someone is searching for those terms.
Finally, implement Hreflang tags. If you have a multilingual website, Hreflang tags can help ensure that the correct language version of your site appears in the search results. These tags tell Google which version of your site to show based on the user’s location and language settings.
2. Add Minimum Text to Images
A good website design should not have too much text because it can distract from the content and make it hard for visitors to read. Instead, you should use minimal text on images to make your visual design more readable and to help people get the information they need faster.
The images should be able to stand on their own and communicate the website’s message without relying on the written content. This is especially important for global brands whose customers may speak a wide range of languages.
Using minimal text, you can create responsive websites that can be easily translated into other languages without losing your message’s original meaning or tone.
For example, if you are working on an industrial website design, anything like this Zago image is enough.
When adding minimum text to an image, consider the purpose of your website and what message you want to communicate. This will help you choose visual content that accurately conveys that message.
It’s also important to consider how your target audience will interact with your website. For example, will they be looking for specific information or just browsing? This will help you determine how much text is necessary and where it should be placed on your web pages.
3. Optimize Loading Speed Using CDN
A content delivery network (CDN) is a group of geographically distributed servers that work together to send web pages and other content to users.
A CDN allows the quick transfer of assets needed for loading content, including HTML pages, javascript files, style sheets, images, and videos. By using a CDN, you can ensure that your website’s content is delivered quickly and efficiently, regardless of where the user is accessing it from.
Designers must understand how loading speed can be affected by design elements and how to use CDN services to optimize loading speed for a global audience.
To set up a CDN for your website, you’ll need to decide which CDN provider to use and add your website’s files to their cloud. Some popular providers include Cloudflare, Akamai, and MaxCDN. Then, you’ll need to configure the CDN to work with your website. This typically involves adding a few lines of code to your website’s header.
Once the CDN is configured, it will start caching your website’s content. This will help improve your website’s performance and reduce the load on your server.
4. Localize Your Website Content
Content localization is adapting a piece of content to a specific locale. This includes translating the text into the local language and adapting any cultural references so that they make sense in the new context.
Localizing content ensures that users in different parts of the world have an enjoyable, seamless experience when interacting with your product or service.
As a designer, you may wonder how you can do content localization. The first step in content localization is determining what needs to be translated. This includes both the text and any multimedia content. Once you have a list of items that need to be translated, you can begin finding translators.
However, simply doing a Google translation of your content is not enough; you must ensure that it sounds natural in the target language. Otherwise, it will come across as forced or contrived.
The best way to do this is by working with a professional translator native to the language you want your content translated into. You will need a proper recruitment strategy to hire a professional translator for every target region.
You will need to create a translation style guide. This guide will outline the specific style requirements for the translations. The guide must be followed closely to ensure consistency across all translations.
It’s also crucial to be culturally sensitive. Different cultures have different customs and traditions – something you need to be aware of when creating content for a global audience. For example, some cultures may be more conservative, so avoiding offensive language or imagery is essential.
It’s also important to be mindful of different holidays and celebrations – you don’t want to release content that could be considered insensitive.
5. Provide Convenience Checkout Internationally
If you’re doing business internationally, you know that providing a convenient checkout experience for your customers is a key element. After all, if they can’t easily purchase your products or services, they’re likely to take their business elsewhere.
Here are a few things you’ll need to consider before designing convenience checkout for international customers:
- Local laws and regulations: You’ll need to ensure that your solution complies with all applicable laws and regulations. For example, use an automated tax calculator that automatically calculates the appropriate taxes based on the customer’s location.
- Multiple payment options: You should offer multiple payment methods, such as credit cards, PayPal, and bank transfers. This way, your customers can choose the option that’s most convenient for them.
- Currencies: Ensure your solution supports the major currencies of the countries you’re doing business in. You may integrate currency conversion APIs such as Fixer, Currency layer, and Currency API to ensure the currency rates are up-to-date and accurate.
- Fraud prevention: You’ll need to implement measures to prevent fraud and protect your customers’ information. For example, you can offer multi-factor authentication. An online shopper may be required to submit a one-time code through text message or email to complete their purchase.
- Language support: You’ll need to ensure that your solution offers multilingual support for the countries where you’re doing business.
By following the tips above, you can make checkout more convenient for your international customers and increase the chances that they’ll complete their purchase with you.
In Closing
Designing a successful and adaptive website for a global brand requires careful planning and attention to detail. By following these five responsive web design tips, you can create an appealing and accessible website that will reach users worldwide. Once again:
- Optimize your website for local SEO
- Add minimum text to images
- Optimize loading speed using CDN
- Localize your website content
- Provide convenience checkout internationally
This way, you can ensure that as many people as possible have an easy and positive design experience when visiting your adaptive website.
Related posts
Six SEO Strategies To Improve Your Local Ranking
Website Localization Guide

AI Localization: Everything You Need to Know