Transifex Native + Figma = ❤ L.F.E. (Part 2)
In this post, we’ll be exploring the additions we’ve done over the presented Figma and Native workflow, which allows designers, developers, and localization teams to work together on a single project for app localization.
By talking about this with our customers, we’ve come to realize that this workflow introduces a couple of enormous improvements::
- Communication between designers and developers is more streamlined and meaningful.
- Both groups, designers and developers, have powerful tools to improve their part of the job without hindering one another.
The ideal workflow
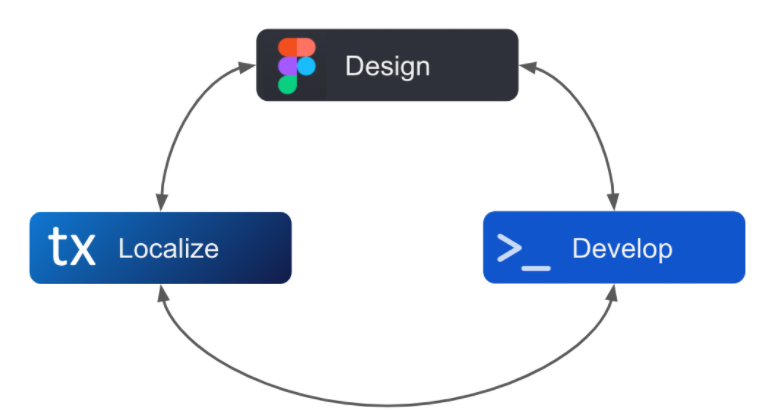
After considering these improvements, you’ll probably also agree that this is how the ideal workflow looks like::
- Designers can start their work from Figma and send strings for localization in Transifex, with the added ability to customize the phrase names so that developers can use them. We call these phrase names “keys” and they are the main building blocks in the application code, acting as references to the actual phrases.
- Developers can then grab those phrases either from Figma or Transifex and start using them in their code via Transifex Native SDK.
- The localization team starts working in Transifex by using the available tools
- Developers have the option of sending additional phrases to Transifex that are not present in the Figma designs, without deleting or changing phrases sent from Figma. To quote our customers: “I want to be able to push phrases of Error or Warning messages directly from the code without affecting the rest of the phrases or adding junk in Transifex”
- Designers can update copywriting on some of the phrases that are already in Transifex and the application will be automatically updated to use the new phrases (both in source and target languages).
- When the application is considered ready, a release can make all content available to the people using the application.
- Designers and localization teams can still improve both translations and source language while having the live application displaying the updates.
Following these steps helps your localization team gain higher levels of flexibility and freedom of action – all while maintaining a single reference point for all global content, either in the source or target languages. In a sense, all teams can work and coordinate continuously over the project in Transifex.
Getting to the implementation
With the latest updates on the Figma plugin and Native SDK, we are finally at the point where the aforementioned workflow is a reality.
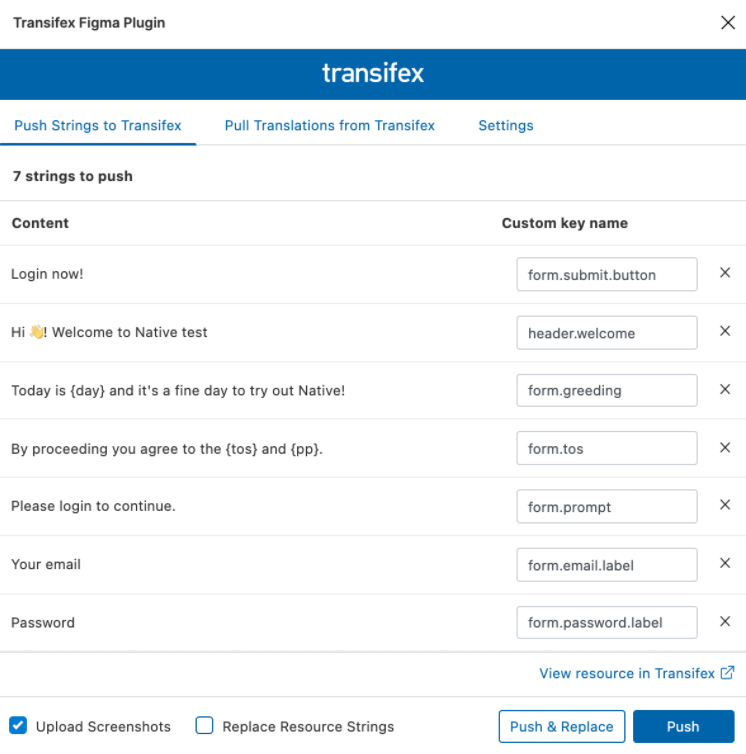
Starting from Figma, we have implemented a way to add custom names on phrases sent to Transifex. These names are managed directly from the Transifex plugin in Figma. Enabling this option is available in the plugin settings tab and it is enabled by default.

By introducing key names we enhanced the Figma plugin to manage any possible conflicts of keys either in Figma or between Figma and what’s already in the linked Transifex project. This way, you have all of the necessary controls to resolve conflicts and manage duplication errors.
Lastly, we’ve added an option for Push & Replace that will replace any copywriting found in Transifex with the one you have edited in Figma. With this option, you can update the content copywriting without affecting the key, thus maintaining a consistent relationship with what people using your application will see.
Moving on to the Native SDK, we took the first step on enhancing the Javascript Native SDK in order to support:
- Using Native to serve the source language of your application, so that any copywriting changes performed in Figma or Transifex are reflected back to your running application
- Offering a way to mark specific content to send to Transifex without affecting anything else. We have expanded the push command offered via the command-line interface (CLI), into getting a parameter for content to include or exclude based on tags found in that content.
Having described the ideal workflow and the tools developed to achieve that workflow let’s put everything into play.
New feature design starts in Figma
Designers and Product Managers collaborate on finalizing the experience and copywriting in a mockup. After validating the result with the rest of the team – including developers and the person managing localization – they get things ready to send to Transifex.
Having consulted with the developers they do follow a predefined key naming structure before sending content to Transifex. By repetition, naming conventions are embedded in the workflow. The Transifex plugin automatically considers as key names the name found in the Figma element list, so by typing the naming convention once after creating an object, no further work needs to be done by the designer.
Developers start the implementation
When content is sent to Transifex, the developers can either get an export of the keys from Transifex, visit Figma, or check the Transifex editor to get the correct key names and start using them in their code that is using Native SDK. If there is a predefined naming convention, development can start right after the final validation of the feature design and before the content is sent to Transifex.
As development progresses, additional content that needs localization is identified in the code and pushed to Transifex. These are error messages or corner-cases not covered in the designs, by adding tags in the code and pushing the specific content via the CLI.
Localization work starts
Having the content available on Transifex, the localization team can start right away doing their work. Both designers and developers can get the latest updates either in Figma or in the actual application running on the developer’s local environment.
Updating the source content
If a copywriting fix is required, either after a person from the localization team identified it or through the QA/test-runs from the developer, it is updated on the Figma designs and sent as a replacement to Transifex while using the same key. Both the localization team and developers get the update.
Release and iterate
When feature development and localization is considered complete according to the team’s definition, it is made available to the final users.
Following a continuous iteration, continuous delivery flow and the flexibility that Transifex Native offers, you have many options regarding localization, as content updates can be made even after making the feature available to your users. The localization team can further enhance translations and designers with Product Managers can improve the copywriting of the source language.
Looking further ahead
We are very excited to offer such a breakthrough workflow and are eager to interact with anyone interested in making this workflow even better! Please don’t hesitate to get in touch so that we do talk about the possibilities!
On our end, we want to make this workflow work for all of the available Native SDKs– and that includes Django/Python, iOS, along with Android, which is coming soon. Additionally, we want to improve how Native content is treated inside Transifex, and offer a way to edit copywriting directly in the editor as Transifex currently does for specific file formats.
For improvements on the Figma side, we would like to hear your ideas and thoughts! A first Figma plugin enhancement would be a tool to automatically set key names based on your rules!


AI Localization: Everything You Need to Know